部落格要自訂版型+客製化,
相信大家都會遇到相同問題~
標籤怎麼改「層樹狀圖」?還有字型、顏色...霧煞煞!
1.四步驟Blogger標籤改多層樹狀圖(如圖示)
難度:✭✭✭✭
耗時:60分鐘搞定
總之跟著做就沒問題了。
修改任何程式語法請記得要在「純文字」環境下。
✭微軟:開啟「剪貼簿」
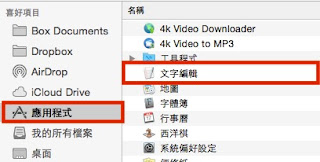
✭MAC:開啟「文字編輯」
應用程式▶文字編輯▶整個icon拖拉到桌面下方DOCK
因為接下來會常用到囉!
步驟一.新增文章「標籤」
程式碼內有不少作者的網址...ccc也算置入行銷吧!
這部分如果有動到程式碼,樹狀圖會跑不出來...>@<
這部分如果有動到程式碼,樹狀圖會跑不出來...>@<
步驟四.修改參數▶(除了原本提供的修改外)
- 修改文字顏色:超直覺網站,快速取得顏色代碼:
2.修改Blogger字體~套版字體想要改成中文字體
難度:✭✭
步驟.Blogger後台▶選擇範本▶編輯HTML▶Ctrl+F(搜尋px)
可以到字體修改的程式碼
-
value="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, Microsoft JhengHei, Heiti TC, TW-Kai, sans-serif"/>
在value就是字體設定的地方~ sans-serif前面加入你要的字體。
value="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, Microsoft JhengHei, Heiti TC, TW-Kai, sans-serif"/>
px前方數字表字體大小。






![[行銷研究] 5個快速分析「FB粉絲團數據」不匯出報表教學!](http://3.bp.blogspot.com/-bDE1d4JYJ7U/VYI724YjN5I/AAAAAAAADYY/WLJglpqyRaU/s72-c/1.png)
![[設計懶人包]:2016設計師必備「N個」免費設計資源](http://1.bp.blogspot.com/-VJ7NC2QMZIA/VYsuhCqHlfI/AAAAAAAADbo/cZzWlh64RFs/s72-c/2.png)
![[設計懶人包] 7個設計師推薦 PhotoShop 免費替代方案 Mac版(2016)](http://1.bp.blogspot.com/-PgA97Q047LA/VYEZJk3nqHI/AAAAAAAADWw/jbw46hzWms0/s72-c/1.png)
![[ 設計師必備懶人包 ] 設計師推薦_線上作品集網站](http://2.bp.blogspot.com/-eM-usA2wBE0/Vm_CnwiMtpI/AAAAAAAAESA/S7DFyF1Yf8s/s72-c/1.jpg)
![[iphone/ipad App評測] 免費下載「 Adobe Photoshop Mix 」超強去背APP!](http://4.bp.blogspot.com/-WT7fgf1MLjQ/VYgaa8Snm3I/AAAAAAAADaQ/pOd-JEktAJc/s72-c/1.png)
0 意見 :